One of the benefits of trying to learn a new toolset this way is that I run into problems, which takes me to Google, which takes me to great resources I would not have otherwise discovered.
Case in point:
I found the Chronoblog theme because I ran into issues with trying to use theme-ui with the scaffolding I had set up during the tutorial.
Chronoblog is exactly the kind of site I’m trying to build for myself, though it is a bit more basic than I had in mind. For context: I’m aiming to build a site that promotes me as a speaker, panel host, and roundtable/workshop facilitator, and which also serves as a repository for all of my work.
Considering that I was not able to get as far as I wanted to this weekend—and that the problems I’ve been having with theme-ui probably means there’s a lot of learning ahead of me yet—I thought it might be time to enter “just get it done” mode and use the Chronoblog starter to get something basic up and code my own custom site over the next few months as I properly learn React and Gatsby.
So I do the gatsby new pull from Github, run yarn, and lo! my old error is back:
spawn /mnt/src/node_modules/cwebp-bin/vendor/cwebp ENOENT
When I try and run that binary (despite the ENOENT error, it is actually physically present on the filesystem), I get the very confusing error:
/bin/sh: ./node_modules/cwebp-bin/vendor/cwebp: not found
At first I thought it might be a filesystem issue with the way stuff is virtualised on Windows, but after a bit of reading, I think the issue is Alpine. It seems that sometimes yarn will pull a binary that can execute on Alpine, and other times it’ll pull a binary that can’t. Apparently it may also be a musl vs glibc issue.
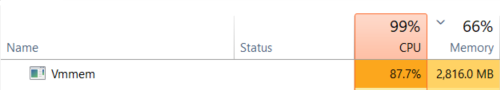
I’m still not 100% sure what causes the cwebp binary to work in my tutorial project (except that one time it broke spectularly), and not with the Chronoblog starter. However, I am in “just get it done” mode, so I decided to ditch Alpine and with it Docker on Windows, and try WSL.
“Bonus,” I think. “That means I’ll be able to use VS Code’s WSL integration.”
!jarringerrorsound-aladdingenie.robinwilliams WRONG!
I fire up WSL, install nvm, install Node.js 12, npm i -g gatsby-cli, and grab the Gatsby starter with gatsby new.
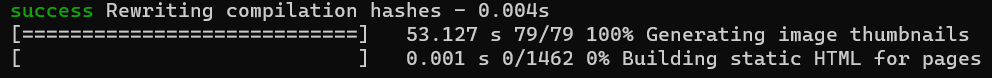
npm install runs without a problem, as does the first execution of gatsby develop. Another benefit of running in WSL rather than Docker is that the -o flag works — I can launch a development server and open a browser window at the same time. Hooray for small victories!
Then I launch VS Code from inside WSL, start making changes to the source, and the development server starts throwing up errors. The warning just before the errors has me worried:
warn Error persisting state: EACCES: permission denied, rename
Once again, I worry that this is some kind of filesystem issue on Windows, so I rename all my directories so they don’t have spaces in them. Doesn’t fix the issue.
Turns out it is a filesystem issue on Windows, but it has to do with VS Code, which apparently locks some directories when you run it from inside WSL.
See:
So I kill VS Code and use something else to make changes to the source. I’m still getting errors from the development server, but at least that warning about being unable to rename a file/directory is gone.
It turns out there must have been some kind of change in the way gatsby-config.js works between when the Gatsby Chronoblog starter was published and today.
Previously there were a bunch of parameters that you needed to define inside the plugins section of the module.exports object.
It would go:
plugins: [
{
resolve: 'gatsby-theme-chronoblog',
options: {
feedSearch: {
symbol: '🔍'
},
}
}
But all of that stuff apparently needs to go in the main siteMetadata object, and not the plugin parameters anymore.
The theme developers also added in a query for an altText parameter somewhere along the way which caused things to break.
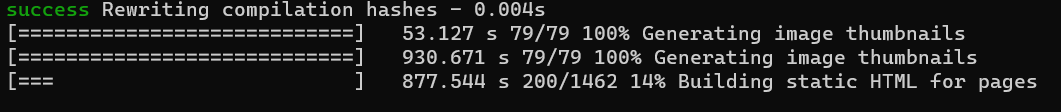
Now that I’ve added that stuff into my siteMetadata, it looks like I’m in business!







 .
.